第一种设置:
这个东西很常用,也会用,但是基本上只用了一种方法,如下:
<textview android:id="@+id/textView1" android:layout_width="0dip" android:layout_height="30dip" android:layout_weight="1" android:background="@android:color/darker_gray" android:gravity="center" android:text="a"></textview> <textview android:id="@+id/textView2" android:layout_width="0dip" android:layout_height="30dip" android:layout_weight="2" android:background="@android:color/holo_green_light" android:gravity="center" android:text="b"></textview>
这就是我们经常用的方法,分为两步:
- 1. 将要在一个方向上根据权重分布的按钮或者布局的宽度或者高度设置为 0dip(如以上代码中的 android:layout_width=”0dip”)
- 2. 根据当前的布局要求以及权重相应的设置 weight(如以上代码中的 android:layout_weight=”1″)
这样设置之后,显示出来的界面上,textView1 在横向上就占了屏幕宽度的 1/3,而 textView2 占了 2/3.
![]()
第二种设置
这种方法不是很常用,先来看代码:
<TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="30dip" android:layout_weight="1" android:background="@android:color/darker_gray" android:gravity="center" android:text="a" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="30dip" android:layout_weight="2" android:background="@android:color/holo_green_light" android:gravity="center" android:text="b" /> <TextView android:id="@+id/textView3" android:layout_width="match_parent" android:layout_height="30dip" android:layout_weight="3" android:background="@android:color/holo_orange_light" android:gravity="center" android:text="c" />
注意看
注意看他们的 layout_width 都设置的是什么,不是之前的 0dip 了,而是 match_parent。
设置了 match_parent 之后,界面是这样子的。
![]()
对,就是这样子的,我没有放错图。。
真的没有。
然后来说说,a 和 b 就究竟对 c 做了些什么。。
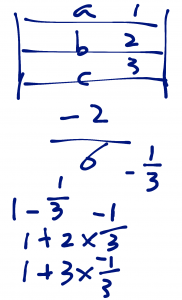
先来放张图,下班路上想明白的,感谢各路司机不杀之恩。(地铁上手画的,不要吐槽)

首先看最上面的屏幕,a,b,c 都是 match_parents,那么如果他们每一个都是单独放置的话,将会占满整个屏幕,a 的应该占 1/6,b 的应该 1/3,c 的应该 1/2,但是很不凑巧,他们仨是一条船上的。
这样系统在算的时候就犯嘀咕了,你丫三个,每个人还都想独自占有我的宽度(= =||),我只有一个,怎么能分给你们三个呢?但是我还要都满足你们,那我欠你们两个,你们就都可以占满我的宽度了。
于是,屏幕的宽度欠了 abc 总过两个整的屏幕宽度。也就是-2。
这欠你们的两个屏幕宽度平分给你们吧。
a 不乐意了,我虽然要整个宽度,但是我权重只是占了 1 个啊,为什么平分。于是 1+1*(-2/6)=2/3.
b 也不乐意了,我也是要了整个宽度,但是我权重也只是占了 2 个啊,为什么平分。于是 1+2*(-2/6)=1/3.
c 哭了。。
你看,我没骗你们。。
第三种设置
我们刚刚看了 c 的辛酸史,现在来看看 b 和 c 的辛酸史(c:小 b,你也有今天→_→)
来看代码:
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="30dip" android:layout_weight="1" android:background="@android:color/darker_gray" android:gravity="center" android:text="aaaaaaaaaaaaaaaaaaaaaaaaaaaa" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="30dip" android:layout_weight="2" android:background="@android:color/holo_green_light" android:gravity="center" android:text="b" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="30dip" android:layout_weight="3" android:background="@android:color/holo_orange_light" android:gravity="center" android:text="c" />
这一次,将所有的 android:layout_width 都设置为 wrap_content,weight 不变。
界面是这样的。
![]()
a:我是 wrap_content,先!让!我!把!内容!!显!示!完!
b 和 c 哭了
转载请注明:热爱改变生活.cn » LinearLayout 中的 android:layout_weight 属性的设置和使用
本博客只要没有注明“转”,那么均为原创。 转载请注明链接:sumile.cn » LinearLayout 中的 android:layout_weight 属性的设置和使用









