用途
在 App 中经常会让用户选择多张图片,而单单调用系统的实现在有的手机上并不好实现这个功能,所以有了这个项目

下载地址
ImageSelector 该项目同同时需要 ImageViewpager 来支持,后面的项目是一个图片预览器
着急使用的看到这里就可以了,下面是我做时候的一些想法,谢谢关注
设计与实现
想法
我来说一下我的想法:
- 1、获得相册列表
- 2、展示其中的一个相册
- 3、点击按钮展示相册列表,点击列表中的一个之后切换展示的相册
- 4、点击图片进入到图片预览界面,界面中可以显示当前选中的相册的所有图片,也可以显示已经选中的图片
- 5、静态方法设置回调,尝试抛弃 Activity 中的 OnActivityResult,使用回调来替代
实现
- 1、相册列表的获取
获取相册列表的代码
在这里,通过读取系统数据库来获得到了系统中的所有的相册,并读取了相册的缩略图
- 2、展示其中的一个相册

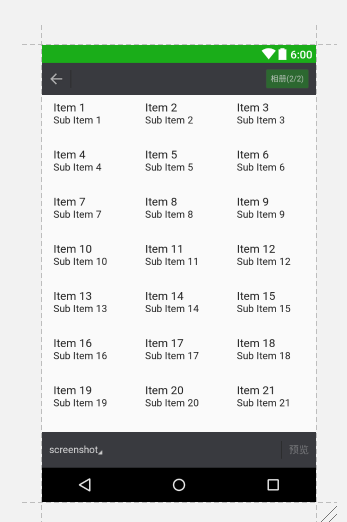
在这里,页面的左下角就是当前选择的相册的名字,中间是一个 GridView,用来展示相册的图片,看下 layout

为了保存选择的图片(不用保存图片,只需要保存图片的地址就可以了),我在 Bimp.java 中做了一个 list, 保存已经选择了的图片,同时会有一个个数控制器,如果选择的个数大于了传过来的那个个数,那么就不能往里面添加了(ImageChooserActivity.java 中的 check 方法)
因为不只可以通过 checkBox 来选中,还有预览当前相册的时候选中,预览所有选中项的时候的取消选中,所以在相册预览里面也有对数量的判断,这样就保证了选择的数量不能超过传递过来的最大值
- 3、切换相册
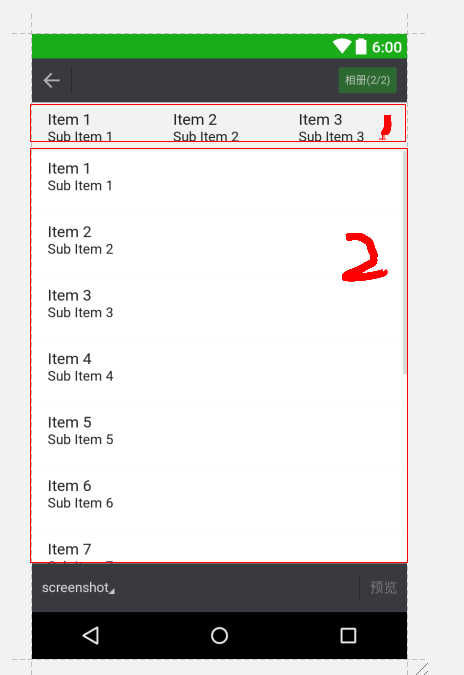
在点击右下角的相册名的时候会弹出来一个列表,选择之后再消失掉,如图:

这里我选择了动画形式来显示/隐藏一个 view 来实现

这里 2 就是那个显示相册的列表,通过动画让他从下面那显示了出来,同时 1 那里改变了颜色,选择了相册之后再让它消失掉,1 的颜色再改回来,模拟了一个 dialog 或者说 PopupWindow
首先我打开预览的时候就将要选择的个数,已经选择的列表,预览图片的列表,给传递了过去
- ImagePagerActivity.startActivityWithHF_NotSelected(act, position, pathList, Bimp.drr, maxPic, new ImagePagerActivity.OnSelectedListener() {
- @Override
- public void onSelected(boolean ifSelected, String path) {
- if (ifSelected) {
- Bimp.drr.add(path);
- } else {
- Bimp.drr.remove(path);
- }
- updateSelect(ifSelected, path);
- }
- });
在图片选中之后,会回调过来,根据是否选中的状态来判断是否添加进入保存的列表,最后更新 ui 即可
因为这里返回使用的是 setResult,所以需要在 Activity 中去接收,但是考虑到在实际使用过程中有的情况下会不在一个文件中,这样的实现就有点啰嗦了,所以我在这个工具里面建了一个 Activity,在这个 activity 中隐藏了从 OnActivityResult 中获得内容的过程,直接在调用的时候放入回调就可以了,这样在调用的时候没有使用 OnActivityReuslt,使用起来也会方便很多。
而在那个 Activity 中,只要把 Activity 完全做成一个透明的样式就可以了,选择图片完成之后自己 finsh 掉
使用拍照功能
- SumileTakePhotoUtil.takePhoto(MainActivity.this, new SumileImageChooserUtil.ActivityResult() {
- @Override
- public void onActivityResult(Intent data) {
- String path = data.getStringExtra("data");//图片地址
- }
- });
具体实现和上面的
5、util 的做法
一样,但是我觉得方便了很多












